Belajar HTML langkah awal menjadi Web Programmer tahap II
By. Agung KB - 20 Jul 2023
Mengenal Apa Itu CSS: Pengertian, Fungsi, dan Jenis-jenisnya.
Bila mengenal HTML, tentunya kalian juga sudah tidak asing dengan CSS. Membuat website akan kurang bila belum menggunakan CSS.
Lalu, apa itu CSS?
Cascading Style Sheets (CSS) merupakan bahasa pemrograman yang digunakan untuk menentukan bagaimana dokumen dan website akan disajikan.
Jadi, CSS berisi kumpulan perintah yang digunakan untuk menjelaskan tampilan halaman situs web dalam mark-up language, seperti HTML yang terkenal sebagai bahasa pemrograman standar
dan sering digunakan dalam proses pembuatan website. CSS hadir sebagai pemisah konten dari tampilan visualnya di situs di mana tentunya berpengaruh pada tampilan sebuah website.
Hubungan CSS dan HTML
HTML (hypertext mark up language) merupakan bahasa pemrograman yang paling sering digunakan dalam pembuatan website.
HTML merupakan sesuatu yang berada di balik layar tampilan halaman web yang sehari-hari diakses oleh pengguna. Tanpa kehadiran HTML, tampilan web tentunya akan berantakan.
Lalu, CSS dan HTML memiliki keterikatan satu sama lain. CSS merupakan kode-kode yang dipakai untuk mendesain laman HTML.
Bila diibaratkan dengan bahasa awam, HTML dapat dikatakan CSS yang akan membuat website kalian terlihat indah.
CSS berfungsi untuk membantu para web designer agar dapat mengubah dan menambahkan, baik teks, gambar, hingga latar belakang sebuah halaman HTML.
Biasanya, keberadaan CSS dapat langsung terlihat dengan adanya perbedaan pada warna teks. CSS memberi perintah teks berwarna biru dengan tag <span> dengan tambahan tag class=” nama warna”. Dengan demikian, setiap tag <span> muncul, teks yang mengikutinya pun akan berwarna sesuai warna yang diinginkan dan seterusnya. Untuk melihat berbagai tag yang dapat digunakan silakan klik link berikut ini.
Fungsi CSS
Berikut beberapa fungsi CSS lainnya yang baik untuk website, antara lain:
- Proses loading halaman web lebih cepat
Satu rangkaian kode CSS dapat diaplikasikan untuk beberapa halaman website sekaligus sehingga jumlah kode dapat diminimalkan.
Hal ini tentunya akan membuat beban loading website menjadi lebih kecil. Alhasil, kecepatan saat loading website pun akan menjadi lebih cepat.
- Beragam variasi seperti yang kita ketahui, HTML memang dapat digunakan untuk mengatur tampilan website.
Sayangnya, terbatas. Namun hal ini tidak berlaku bagi CSS yang menawarkan lebih banyak style tampilan pada halaman website.
- Tampilan website akan lebih rapi dengan menggunakan CSS, tampilan halaman website pun akan rapi dan optimal di berbagai ukuran layar pengguna, baik itu desktop maupun smartphone.
Sehingga pemilik website tidak perlu repot mengatur dan pusing memikirkan website tidak maksimal dibuka dari perangkat-perangkat pengunjung.
Hal ini disebabkan oleh kelebihan CSS yang memiliki berbagai property untuk mengatur tampilan konten agar sesuai kebutuhan layar, salah satunya dengan max-width. Saat menggunakan property tersebut, ukuran elemen HTML pun akan berubah sesuai ukuran layar yang digunakan untuk menampilkan website. Kehadiran CSS bagi website terbilang penting. Tanpa adanya CSS, tampilan website tentu akan monoton dan membutuhkan waktu yang lama untuk loading.
Jenis CSS
CSS dibagi menjadi beberapa macam tergantung fungsi penggunaannya, namun ada tiga macam jenis yang paling sering digunakan oleh web designer.
Inline Style CSS merupakan kode yang dituliskan di dalam file HTML dan menggunakan elemen spesifik yang memuat tag <style>. Jenis CSS ini hanya mempengaruhi satu baris kode HTML dan harus menempel pada elemen tulisan tersebut.
Internal CSS merupakan kode yang dituliskan pada bagian header file HTML. Sayangnya, jenis ini terkadang membuat loading menjadi semakin lama.
External CSS merupakan kode CSS yang diletakkan di luar dokumen HTML sebagai file .css. External CSS memiliki fungsi untuk mengkustomisasi semua tampilan halaman website yang sudah ditentukan atau beberapa halaman sekaligus.
Cara kerja CSS
CSS beroperasi dengan bahasa Inggris sederhana berbasis syntax dan dilengkapi sekumpulan perintah atau rule untuk mengaturnya.
Salah satu rule CSS dapat beroperasi melalui tag <style> untuk atribut class warna. Dengan pengaturan CSS pada HTML ini akan mengubah warna teks menjadi lebih mudah.
Kemudian, bila ingin mengganti warna teks cukup mengetikkan tag <span> tanpa harus menulis ulang kembali perintah.
Inilah mengapa CSS disebut-sebut dapat menghemat waktu pemilik web dengan perintah-perintah yang lebih efisien.
Lebih lanjut, CSS bekerja saat browser memuat halaman website. Proses pengaturan tampilan HTML yang telah ditentukan dengan kode CSS ada beberapa langkah.
Pertama, browser akan memuat file HTML dan CSS. Selanjutnya, browser mengubah keduanya menjadi document object model (DOM) yang merupakan komponen yang mewakili file HTML dan CSS
dalam memori perangkat pengunjung website.
Setelah itu, browser akan melakukan rendering, yakni di mana browser menerapkan pengaturan di kode CSS pada elemen-elemen HTML sehingga menghasilkan tampilan HTML
yang maksimal pada layar pengunjung website.
Dari hal di atas dapat disimpulkan bahwa CSS merupakan bahasa pemrograman yang perlu dikuasai, khususnya bagi seorang web designer untuk lebih mudah mengendalikan website.
CSS berperan penting bagi webite karena tampilan website akan membosankan tanpa adanya CSS bahkan membutuhkan waktu lama untuk loading. Tak hanya itu,
CSS juga membuat seseorang tidak perlu pusing mengubah HTML saat harus memprogram ulang tampilan halaman.
Untuk memulai menuliskan CSS, kalian harus membubuhkan tag <style></style>.
‘<script language=”javascript”>
Tempatkan program kalian disini
</script>’.
Mari kita lanjutkan program HTML kemarin kita gabungkan dengan program javasript.
Silahkan copy paste teks dibawah.
‘<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
<style >
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
h3 {
color: white;
text-align: center;
}
.juduldaftar{
font-size:18px;
font-weight:bold;
text-align: center;
}
.judulkolom{
font-size:18px;
font-weight:bold;
background-color: lightblue;
}
.table{
background-color: white;
}
p {
font-family: verdana;
font-size: 20px;
}
</style>
</head>
<body>
<h1><center>SMA Negeri 1</center></h1>
<h3><center>Jl. Raya Besar No. 135</center></h3>
<hr>
<h4 class="juduldaftar">Daftar Siswa Kelas 10A</h4>
<table width="100%" border="1" class="table">
<tr align="center" class="judulkolom" >
<td width="5%" >No</td>
<td width="25%">Nama Siswa</td>
<td width="5%">L/P</td>
<td width="15%">Tgl Lahir</td>
<td width="45%">Asal Sekolah</td>
<td width="5%">Nilai</td>
</tr>
<tr >
<td align="right">1</td>
<td>Agus Pambudi</td>
<td align="center">L</td>
<td align="center">24-09-2008</td>
<td>SMP Negeri 12</td>
<td align="center">99.34</td>
</tr>
<tr >
<td align="right">2</td>
<td>Amin Nugraha</td>
<td align="center">L</td>
<td align="center">22-10-2008</td>
<td>SMP Negeri 09</td>
<td align="center">99.32</td>
</tr>
<tr>
<td align="right">3</td>
<td>Arlita Astuti</td>
<td align="center">P</td>
<td align="center">12-01-2009</td>
<td>SMP Negeri 03</td>
<td align="center">99.26</td>
</tr>
<tr>
<td align="right">4</td>
<td>Beliana Putriyani</td>
<td align="center">P</td>
<td align="center">05-02-2009</td>
<td>SMP Negeri 07</td>
<td align="center">99.24</td>
</tr>
<tr>
<td align="right">5</td>
<td>Budiman Noor Putra</td>
<td align="center">L</td>
<td align="center">05-12-2008</td>
<td>SMP Negeri 10</td>
<td align="center">99.21</td>
</tr>
</table>
</body>
</html>’
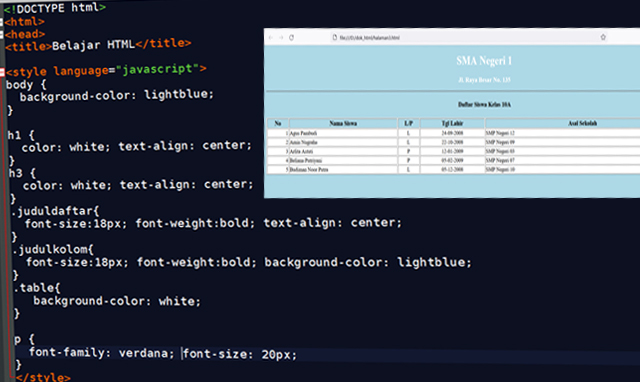
Setelah disalin dilanjutkan simpan dengan nama halaman3.html. kemudian klik file tersebut.
Terlihat background berwarna lightblue dan teks header bewarna putih.
Perhatikan program javascript
- h1 & h3 menjelaskan color white berwarna putih.
- .juduldaftar tanda titik didepan teks juduldaftar adalah class
Setelah paham dengan program diatas, kalian bisa memodifikasi teks isi table sesuai dengan keinganan kalian.
Selanjutnya pada tahap III kita akan belajar Javascript.


.jpg)
.jpg)

.jpg)
.jpg)